Shopify
4.6
(5,164)
Wix
4.5
(17,321)
4.6
(343)
G2
4.4
(130)
Product Hunt
4.8
(238)
Create a one-of-a-kind Tabs in minutes
with no design experience or coding needed.
No credit card required

4.6
(5,164)
4.5
(17,321)
4.6
(343)
4.4
(130)
4.8
(238)
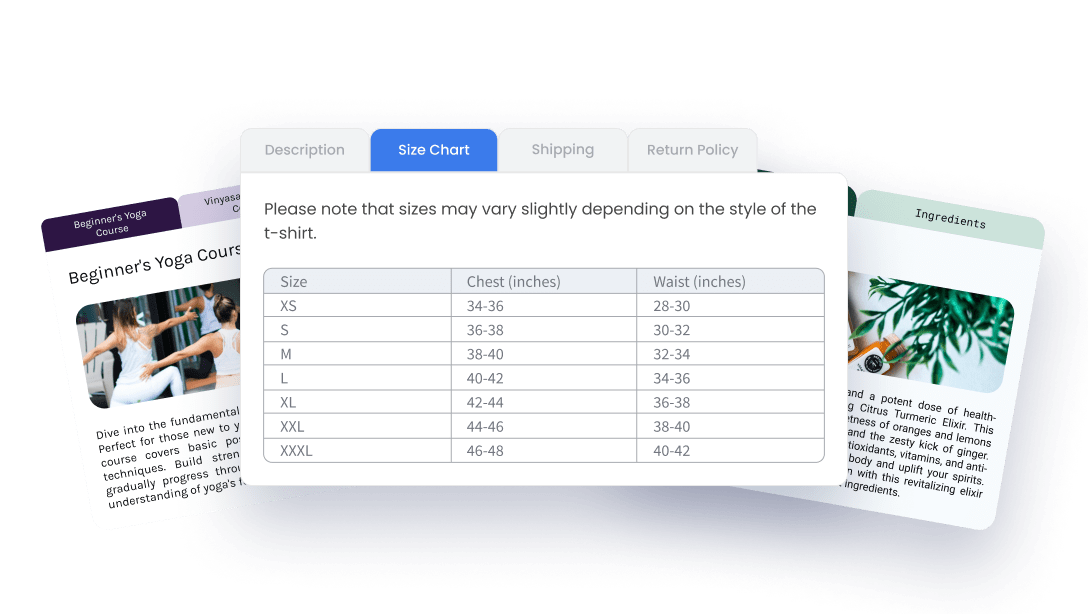
By grouping all your important site information into highly organized custom Tabs for easy site navigation.
By allowing site visitors to find what they came to your site for quickly and easily.
By arranging your products by department, season, best-sellers, discounted items, and more.

Lisa Hardy
@ Good World GraphicsSupport
Global customers
Five star reviews
Platforms
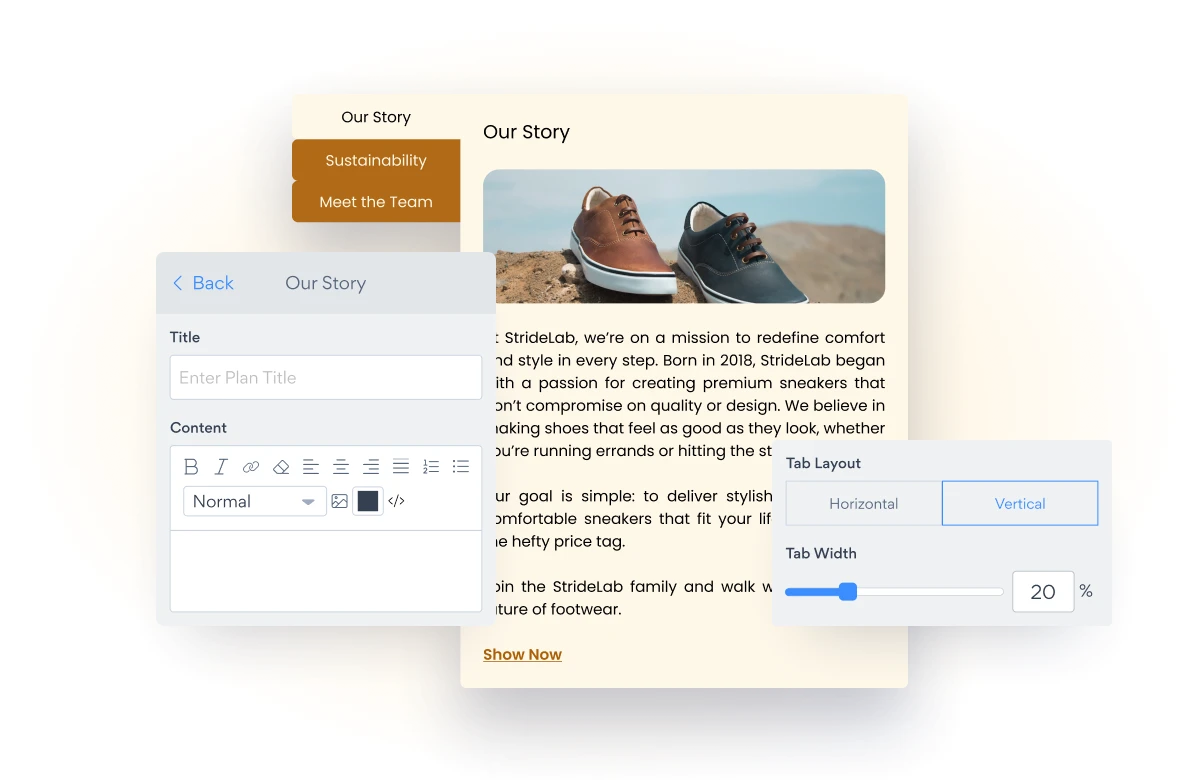
Fully open format for custom content creation. Tile horizontally or vertically. Add images, hyperlinks, and HTML code.
Keep with brand consistency by matching your brand’s colors, add gradients, fonts, borders, size, and overall unique design.
Make your tabs dynamic by electing a hover effect. On a mouse-over, choose highlighting or a color inversion.
Receive an unlimited number of tabs to design for a perfect website experience. Remove POWR branding and other advanced tracking features.


Find our Tabs in any app market, site builder, or just grab the automated embed code and install it directly!
See all platformsLearn more about POWR Tabs
Every site visitor expects a particular experience when they enter your website. This is commonly known as UI/UX or User Interface/User Experience.
The first thing someone expects upon arriving is an organized layout. That is accomplished most easily with a neat row of tabs that are clearly labeled, just like a filing cabinet in real life. When you think about it, that’s exactly what a website is… a digital filing cabinet of sorts.
Tabs divide content meaningfully while occupying less screen space. Users can easily access the content that they are interested in rather than having all the content in paragraphs.
It will largely depend on several things that are unique to your business, but there are a few best practices any business owner can follow:
- Tabs generally go at the top of the page, but in recent years, there is evidence to show that they also perform well down the left side of the page.
- Don’t stack rows of tabs on top of one another. It doesn’t look professional, and it can quickly get cluttered and difficult to follow. You don’t want a potential customer to leave your site because it’s confusing.
- Use short tab names.
- Arrange tabs so that they will make sense to the user.
Of course! Anytime site visitors can find what they’re looking for quickly, they tend to buy more frequently; and more than once.
Also, if you use tabs to group your products in a complementary fashion, you will see more multiple-item purchases as well.
The time-consuming part is up to you. It will depend on how many tabs you’d like to create and how much customization you’d like to do to them. It is a best practice to put ample thought and attention into what you want to communicate to your site visitors with your tabs. One thing that is without question is how important tabs can be to your overall content marketing strategy.
POWR has more than 3,000 5-star reviews as a testament to how easy all our website apps are to create and install. The process is simple and intuitive. You will be led step by step in the POWR Editor until your tabs are customized and completed to your specifications.
Nearly 20 million POWR apps exist on websites in every country on Earth. One-click signup. No contracts and no credit card required.