Steps to Add a Refund Policy FAQ App on a Elementor Site
Create your customized Refund Policy FAQ app, match your website's style and colors, and add Refund Policy FAQ to your Elementor page, post, sidebar, footer, or wherever you like on your site.
How To Add a Refund Policy FAQ App on Elementor:
Create a Free Refund Policy FAQ App
Start for free nowCopy Refund Policy FAQ HTML code snippet
Your code block will be available once you create your app
Add widget in Elementor
1. Go to your Wordpress Dashboard and click on Pages and All Pages.
2. Hover over the page to add the plugin to and click Edit with Elementor.
3. Drag and drop the html widget from the left sidebar into the page.
4. Paste snippet from Step 1 in the text box.
5. Click Publish or Apply in the Elementor Editor.
Need to know more about features and integrations of our Refund Policy FAQ app?
See the detailsRemove the Guesswork of Building Your Brand
Establishing Brand Identity 101 - Your Website
You've already invested time and resources in creating your business online just by having a Elementor website.
Your work isn't done yet, though! Now it's time to attract and engage visitors, then turn them into customers.


Make Your Website Elements Unique
Some may first take a stab at to DIY a Refund Policy FAQ app or 'knows a guy' that can build one in 'no time'.
Others attempt to find open source Refund Policy FAQ apps, or foreign companies that allegedly offer Refund Policy FAQ apps for a bargain.
Save Time With POWR
And it takes tons of time to customize and update a Refund Policy FAQ app, which will make more complications.
But, without building a strong security system, your business could be prone to hacking and other security issues. We thought of that!


All POWR apps are built to scale with your business on Elementor, so we offer the most advanced security features and high-volume capabilities on the market to keep your customers (and you) safe.

Our Refund Policy FAQ comes with a team of expert engineers that work constantly for you, making sure your Refund Policy FAQ is always working perfectly.
CASE STUDY: Rbia Shades is winning with POWR apps
Rbia Shades needed to expand beyond its region by bringing its products online. They needed a low-maintenance, non-techie solution.
After much research, they chose POWR as their no-code tool of choice.
In just a few short months of installing a POWR Popup app, Rbia earned over 600 new contacts – a 250% growth.
Next, they used a Social Feed app and quickly noticed a leap in new followers on Instagram and 200% more engagement on their site.
Last came the Media Slider. A beautiful way to show off their products and accessories to every site visitor the moment they land on their site.

POWR apps are made to grow your online revenue.
See apps in action
Trusted by the best in the biz!
POWR has helped over a half million businesses on every continent
(besides Antarctica, because of course not)
Frequently Asked Questions
Learn more about how to add POWR apps to your website.
Yes, any POWR app will work perfectly on any website. What’s better, is the patented POWR Live Editor is the same regardless of the app.
- Easily add more than one (for free)
- Edit to your needs directly from your live site
- Changes are made instantly
Absolutely! The POWR Refund Policy FAQ widget is optimized for mobile, ensuring that it looks great and functions smoothly across all devices, including phones and tablets.
This optimization enhances user experience, contributing to higher engagement rates on your Elementor site.
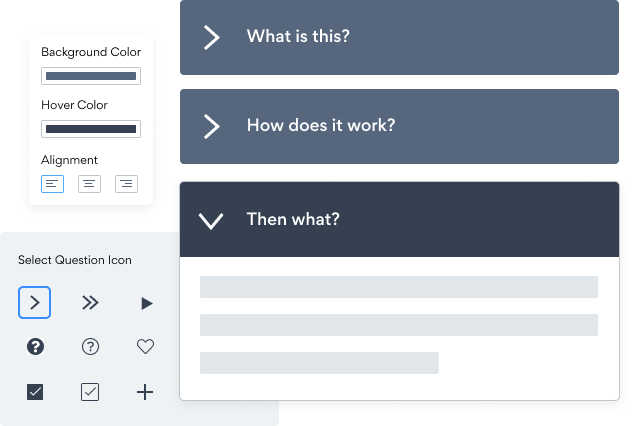
POWR Refund Policy FAQ allows you to edit every detail such as fonts, colors, borders, and spacing directly from the editor, ensuring your Refund Policy FAQ perfectly match your brand's identity.
This flexibility makes it easy to integrate and align with your site's look and feel.
Adding Refund Policy FAQ to your Elementor site is fully outlined above and straightforward with no coding required.
Simply follow POWR's setup guide, which is as easy as copy/pasting the provided code snippet into your site's HTML.
This ease of installation makes it convenient for Elementor site owners to implement Refund Policy FAQ and gather feedback from their audience.
Using POWR Refund Policy FAQ on your Elementor site offers numerous benefits, including enhanced customization options and easy installation without coding.
These features help improve your site's user engagement by allowing visitors to provide valuable feedback, leading to better online growth.